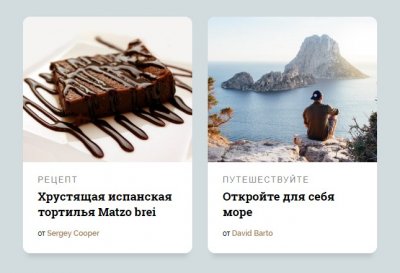
Превью постов сайта при помощи Flexbox и CSS3
В данном уроке мы хотим показать как сделать превью постов сайта при помощи Flexbox и CSS3. Для примера у нас будет две карточки, которые будут полностью адаптивными, а также «живыми», ведь нам нужно, чтобы на них обратили внимание и кликнули. При наведении курсора карточка с постом будет оживать при помощи быстрой и красивой анимации. Давайте посмотрим как у нас это получилось.
В данном уроке мы хотим показать как сделать превью постов сайта при помощи Flexbox и CSS3. Для примера у нас будет две карточки, которые будут полностью адаптивными, а также «живыми», ведь нам нужно, чтобы на них обратили внимание и кликнули. При наведении курсора карточка с постом будет оживать при помощи быстрой и красивой анимации. Давайте посмотрим как у нас это получилось.
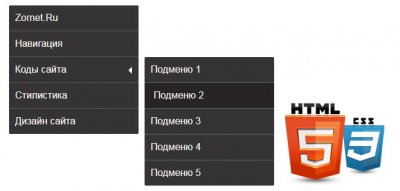
Темное вертикальное меню на CSS
Простое и удобное вертикальное меню, что идет в темном дизайне и имеет под разделы, где можно распространить на нем много запросов по ссылки. Такой тип навигаций отлично подойдет под светлый формат сайта, также и под аналогичный оттенок. Здесь присутствует эффект изменение палитры, что при наведении курсора можно увидеть. Изначально шло под одной гаммой, что пришлось немного изменить. Это про то, что веб мастер самостоятельно решает, как он хочет видеть его на интернет ресурсе.
Простое и удобное вертикальное меню, что идет в темном дизайне и имеет под разделы, где можно распространить на нем много запросов по ссылки. Такой тип навигаций отлично подойдет под светлый формат сайта, также и под аналогичный оттенок. Здесь присутствует эффект изменение палитры, что при наведении курсора можно увидеть. Изначально шло под одной гаммой, что пришлось немного изменить. Это про то, что веб мастер самостоятельно решает, как он хочет видеть его на интернет ресурсе.
Кнопка переключатель света на чистом CSS
Это отличное решение для просмотра плеера, как кнопка включение и отключение света, которая полностью создана на CSS, где идет вид на каркас. Само использование такой функций для кнопки, пока будет являться предпочтительным способом, которая изначально взаимодействует с электронным материалом. Его в большинстве применяют в кино сайтах, где можно отключить свет и появится один плеер, где удобно производить просмотр и не напрягает глаза. Также можно применять на отдельной страницы.
Это отличное решение для просмотра плеера, как кнопка включение и отключение света, которая полностью создана на CSS, где идет вид на каркас. Само использование такой функций для кнопки, пока будет являться предпочтительным способом, которая изначально взаимодействует с электронным материалом. Его в большинстве применяют в кино сайтах, где можно отключить свет и появится один плеер, где удобно производить просмотр и не напрягает глаза. Также можно применять на отдельной страницы.
Прозрачная навигация для сайта![Прозрачная навигация для сайта]()
Это адаптивное горизонтальное сменю, которое создано в прозрачном стиле, где оттенок цвета будет зависеть от фона на сайте с помощью CSS. Здесь идет четкая отсылка на дизайнерский прием, от которого много будет зависеть. Если подключить светлую гамму, что сделал, это проверяя навигацию на адаптивность и на работоспособность. То здесь все корректно выводит, и также оригинально все выглядит. Так как ниже у панели прописаны тени, что отлично вписываются именно под светлый формат.

Это адаптивное горизонтальное сменю, которое создано в прозрачном стиле, где оттенок цвета будет зависеть от фона на сайте с помощью CSS. Здесь идет четкая отсылка на дизайнерский прием, от которого много будет зависеть. Если подключить светлую гамму, что сделал, это проверяя навигацию на адаптивность и на работоспособность. То здесь все корректно выводит, и также оригинально все выглядит. Так как ниже у панели прописаны тени, что отлично вписываются именно под светлый формат.
Выезжающее боковое меню на CSS![Выезжающее боковое меню на CSS]()
В материале представлено выдвигающееся боковое меню с правой стороны, что создано на jQuery и CSS, где имеет отличные эффекты появления. Как раз для красивого эффекта появление будет использоваться jQuery, чтоб все стильно и плавно открывалось. Такой тип навигаций можно поставить на массу тематических сайтов, где будет работать на любой площадке. Где есть смысл разместить самые популярные запросы, чтоб для пользователей и гостей было удобно найти нужный им материал.

В материале представлено выдвигающееся боковое меню с правой стороны, что создано на jQuery и CSS, где имеет отличные эффекты появления. Как раз для красивого эффекта появление будет использоваться jQuery, чтоб все стильно и плавно открывалось. Такой тип навигаций можно поставить на массу тематических сайтов, где будет работать на любой площадке. Где есть смысл разместить самые популярные запросы, чтоб для пользователей и гостей было удобно найти нужный им материал.
Hover эффект для картинок на CSS![Hover эффект для картинок на CSS]()
Не теряет свою популярность hover эффекты, которые полностью созданы на CSS, где вам представляю оригинальную анимацию при наведении клика. Теперь на любом тематическом сайте можно увидеть такие трюки, так как они стали доступными, и установка у них не так сложна, как изначально покажется. Все зависит от того, какой эффект вы хотите поставить на сайт, так как на интернет ресурсе изначально можно выставить столько анимации, сколько посчитаете нужным сделать.

Не теряет свою популярность hover эффекты, которые полностью созданы на CSS, где вам представляю оригинальную анимацию при наведении клика. Теперь на любом тематическом сайте можно увидеть такие трюки, так как они стали доступными, и установка у них не так сложна, как изначально покажется. Все зависит от того, какой эффект вы хотите поставить на сайт, так как на интернет ресурсе изначально можно выставить столько анимации, сколько посчитаете нужным сделать.
Красивый эффект блока с информацией на CSS![Красивый эффект блока с информацией на CSS]()
Один из популярных эффектов, который заключается в том, что при наведении появляется информация материала на темно прозрачном фоне CSS3. Где по умолчанию будет просматриваться название, это хорошее решение, так как не нужно его еще где выставлять. По умолчанию сделано для информации, где отлично смотрится, и можно самостоятельно отрегулировать по конструкции. Если говорить про оформление, то здесь поставлены отступы на 1 пиксель, что можно увидеть ниже на изображение.

Один из популярных эффектов, который заключается в том, что при наведении появляется информация материала на темно прозрачном фоне CSS3. Где по умолчанию будет просматриваться название, это хорошее решение, так как не нужно его еще где выставлять. По умолчанию сделано для информации, где отлично смотрится, и можно самостоятельно отрегулировать по конструкции. Если говорить про оформление, то здесь поставлены отступы на 1 пиксель, что можно увидеть ниже на изображение.
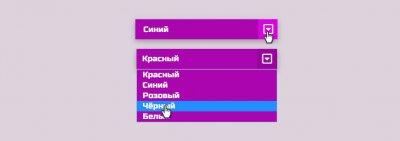
Выпадающий список выбора на HTML и CSS
Вашему вниманию выпадающий список в HTML, который создан с помощью select, где представлены элементы списков с большим выбором при раскрытии. Также добавлены стили для оформления, это можно самостоятельно поставить запланированный оттенок цвета. По умолчанию он идет закрытый, где на светлом фоне отлично просматривается тени, что закреплены за каркасом Этот список полностью создан на HTML и CSS, без дополнительных скриптов.
Вашему вниманию выпадающий список в HTML, который создан с помощью select, где представлены элементы списков с большим выбором при раскрытии. Также добавлены стили для оформления, это можно самостоятельно поставить запланированный оттенок цвета. По умолчанию он идет закрытый, где на светлом фоне отлично просматривается тени, что закреплены за каркасом Этот список полностью создан на HTML и CSS, без дополнительных скриптов.
Адаптивное горизонтальное меню на CSS3![Адаптивное горизонтальное меню на CSS3]()
С обновлением все должно на сайте быть адаптивным, не исключаем горизонтальное меню, что аналогично должно быть дружелюбным на все экраны. Где предлагаю рассмотреть классическую навигацию, которая выполнена на чистом стиле, без применения JS. Где по своему стиль может подойти на очень многие сайты, так как создано в простом, стандартном виде, но с присутствием эффектов. Также если просматривать с мобильных носителей, то автоматически покажется кнопка с правой стороны, где при нажатии не на всю ширину появится под категорий, а все аккуратно, с этой же стороны, где также будут визуально просматриваться шрифтовые кнопки.

С обновлением все должно на сайте быть адаптивным, не исключаем горизонтальное меню, что аналогично должно быть дружелюбным на все экраны. Где предлагаю рассмотреть классическую навигацию, которая выполнена на чистом стиле, без применения JS. Где по своему стиль может подойти на очень многие сайты, так как создано в простом, стандартном виде, но с присутствием эффектов. Также если просматривать с мобильных носителей, то автоматически покажется кнопка с правой стороны, где при нажатии не на всю ширину появится под категорий, а все аккуратно, с этой же стороны, где также будут визуально просматриваться шрифтовые кнопки.
Эффект изображения с выводом заголовка CSS
Здесь узнаете про CSS эффект и как его сделать, это наведение на изображение, где после этого появится кнопка с заголовком заданной темы. Все это безусловно работает при помощи CSS, где можно самостоятельно задать цветовую гамму. Так как по центру появится кнопка, где по обеим сторонам идет название, все очень красиво и оригинально сделано. Где можно поместить как название материалов или в какой категории он находится.
Здесь узнаете про CSS эффект и как его сделать, это наведение на изображение, где после этого появится кнопка с заголовком заданной темы. Все это безусловно работает при помощи CSS, где можно самостоятельно задать цветовую гамму. Так как по центру появится кнопка, где по обеим сторонам идет название, все очень красиво и оригинально сделано. Где можно поместить как название материалов или в какой категории он находится.