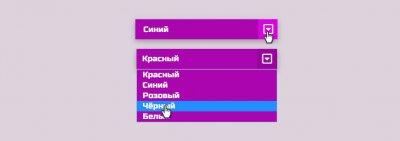
Выпадающий список выбора на HTML и CSS
Вашему вниманию выпадающий список в HTML, который создан с помощью select, где представлены элементы списков с большим выбором при раскрытии. Также добавлены стили для оформления, это можно самостоятельно поставить запланированный оттенок цвета. По умолчанию он идет закрытый, где на светлом фоне отлично просматривается тени, что закреплены за каркасом Этот список полностью создан на HTML и CSS, без дополнительных скриптов.
Если рассматривать Тег option, то он будет позволять определить дочерние элементы, которые соответствуют выпадавшему списку select, где также будет играть роль контейнера. Главный тег option HTML изначально задействованный под создание выпадение списка, где при помощи которого есть возможность выбрать тот вариант, где вам нужен или будет предоставлен из набора всех значений.
[center][/center]