Как выбрать домен для сайта правильно
Сегодня рассмотрим, как выбрать домен для будущего сайта правильно. Помните выражение из известного мультфильма: «Как вы яхту назовете, так она и поплывет». Эта фраза справедлива и при выборе домена для сайта. Удачно подобранное доменное имя играет важную роль в раскрутке проекта. Например, вы можете оказаться на более высоких позициях в выдаче поисковых систем, чем сайты конкурентов, при прочих равных условиях. Поэтому к выбору домена нужно подойти ответственно. Следует отметить, что на сегодняшний день почти все простые и легко запоминающиеся доменные имена заняты. Поэтому придется проявить фантазию и проверить немало вариантов, прежде чем найдете что-то подходящее. Рассмотрим несколько правил, которые помогут вам выбрать домен.
Сегодня рассмотрим, как выбрать домен для будущего сайта правильно. Помните выражение из известного мультфильма: «Как вы яхту назовете, так она и поплывет». Эта фраза справедлива и при выборе домена для сайта. Удачно подобранное доменное имя играет важную роль в раскрутке проекта. Например, вы можете оказаться на более высоких позициях в выдаче поисковых систем, чем сайты конкурентов, при прочих равных условиях. Поэтому к выбору домена нужно подойти ответственно. Следует отметить, что на сегодняшний день почти все простые и легко запоминающиеся доменные имена заняты. Поэтому придется проявить фантазию и проверить немало вариантов, прежде чем найдете что-то подходящее. Рассмотрим несколько правил, которые помогут вам выбрать домен.
Обрезаем длинную строку и добавляем троеточие…![Обрезаем длинную строку и добавляем троеточие…]()
В современном мире существуют тысячи устройств с различными размерами экранов и их пропорциями: от мелких смартфонов до огромных широкоформатных мониторов. Для приятного использования веб-сайта он должен быть максимально адаптивным под каждый из экранов. И для этого очень часто нужно обрезать текст в одну или несколько строк.

В современном мире существуют тысячи устройств с различными размерами экранов и их пропорциями: от мелких смартфонов до огромных широкоформатных мониторов. Для приятного использования веб-сайта он должен быть максимально адаптивным под каждый из экранов. И для этого очень часто нужно обрезать текст в одну или несколько строк.
AntiOverload v3![AntiOverload v3]()
Хак предназначен для ограничения доступа к сайту или к страницам, где он включён. Принцип работы в том, что запоминается ip-адрес и время обращения с этого адреса. И если в течение заданного времени происходит обращение с того же адреса, то ему выдаётся ошибка 503. Т.е Если вы нажмёте кнопку обновить 3 раза подряд, и тогда выдаст это сообщение.

Хак предназначен для ограничения доступа к сайту или к страницам, где он включён. Принцип работы в том, что запоминается ip-адрес и время обращения с этого адреса. И если в течение заданного времени происходит обращение с того же адреса, то ему выдаётся ошибка 503. Т.е Если вы нажмёте кнопку обновить 3 раза подряд, и тогда выдаст это сообщение.
Навигация отдельным тегом v.1.0 для DLE 10.1 и выше![Навигация отдельным тегом v.1.0 для DLE 10.1 и выше]()
Возможность только выбрать расположение навигации только в пределах контента, т.е. перед списком новостей, после или комбинировано.

Возможность только выбрать расположение навигации только в пределах контента, т.е. перед списком новостей, после или комбинировано.
Счетчик добавленных новостей в определенную категорию![Счетчик добавленных новостей в определенную категорию]()
Счетчик добавленных новостей в определенную категорию хак дополнение для DataLife Engine

Счетчик добавленных новостей в определенную категорию хак дополнение для DataLife Engine
LightStat v3.0 - Модуль статистики для DLE![LightStat]()
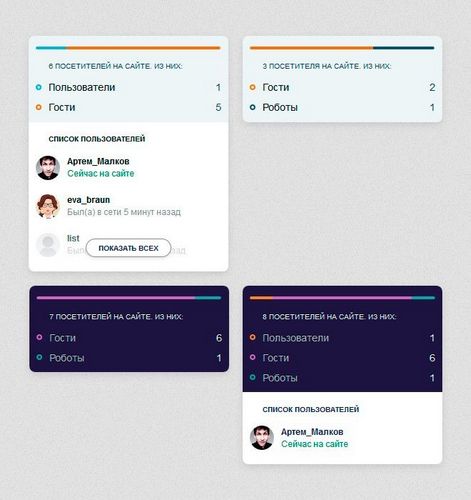
Это легкий и многофункциональный модуль ведения статистики посещений для CMS DataLife Engine. Это уже третья его версия, и с каждым выпуском модуль расширяет свой функционал, сохраняя при этом основную идею – легкость в представлении информации и своей работе. Давайте для начала взглянем на то, как преобразился модуль в этой версии. Какие функции включает в себя эта версия модуля LightStat v3.0 для Datalife Engine?

Это легкий и многофункциональный модуль ведения статистики посещений для CMS DataLife Engine. Это уже третья его версия, и с каждым выпуском модуль расширяет свой функционал, сохраняя при этом основную идею – легкость в представлении информации и своей работе. Давайте для начала взглянем на то, как преобразился модуль в этой версии. Какие функции включает в себя эта версия модуля LightStat v3.0 для Datalife Engine?
Easy filter - простой фильтр для DLE 13.x![Easy filter - простой фильтр для DLE 13.x]()
С помощью этого простого модуля вы сможете реализовать у себя фильтр по дополнительным полям. Модуль полностью работает на AJAX, никакой перезагрузки страницы. А так же имеет базовые настройки.

С помощью этого простого модуля вы сможете реализовать у себя фильтр по дополнительным полям. Модуль полностью работает на AJAX, никакой перезагрузки страницы. А так же имеет базовые настройки.
Полезные функции CSS Media Query![Полезные функции CSS Media Query]()
Типичный медиа-запрос состоит из медиа-типа (screen, print, speech и т.д.) и одного или нескольких выражений, включающих медиа-функции, которые могут принимать значения true или false.

Типичный медиа-запрос состоит из медиа-типа (screen, print, speech и т.д.) и одного или нескольких выражений, включающих медиа-функции, которые могут принимать значения true или false.
Favorites PRO 1.1 для DLE 13.x![Favorites PRO 1.1 для DLE 13.x]()
Как вы поняли с названия этот плагин посвящен кнопке добавить или удалить из закладок на сайте. Возникла потребность сделать так что бы добавить или удалить из закладок работало на технологии Ajax.

Как вы поняли с названия этот плагин посвящен кнопке добавить или удалить из закладок на сайте. Возникла потребность сделать так что бы добавить или удалить из закладок работало на технологии Ajax.