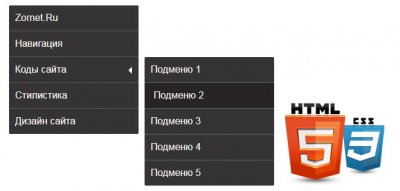
Темное вертикальное меню на CSS
Простое и удобное вертикальное меню, что идет в темном дизайне и имеет под разделы, где можно распространить на нем много запросов по ссылки. Такой тип навигаций отлично подойдет под светлый формат сайта, также и под аналогичный оттенок. Здесь присутствует эффект изменение палитры, что при наведении курсора можно увидеть. Изначально шло под одной гаммой, что пришлось немного изменить. Это про то, что веб мастер самостоятельно решает, как он хочет видеть его на интернет ресурсе.
Также считаю не лишнем в него прописать шрифтовые иконки, но это уже на будущее говорю, что под каждый раздел выставить свою фигуру. Это будет понятно для гостей и пользователя, но и безусловно сам вид кардинально измениться. Здесь подключены три под категорий, вероятно для кого то будет много, а для других наоборот мало. Из этого можно сделать вывод, что можно самому выставлять их, то количество, что позволит каркас.
HTML
<div class="side">
<ul class="menu">
<li class="menu__list"><a href="#">Пункт 1</a>
<ul class="menu__drop">
<li><a href="#">Подпункт 1</a></li>
<li><a href="#">Подпункт 2</a></li>
<li><a href="#">Подпункт 3</a></li>
<li><a href="#">Подпункт 4</a></li>
<li><a href="#">Подпункт 5</a></li>
</ul>
</li>
<li><a href="#">Пункт 2</a></li>
<li class="menu__list"><a href="#">Пункт 3</a>
<ul class="menu__drop">
<li><a href="#">Подпункт 1</a></li>
<li><a href="#">Подпункт 2</a></li>
<li><a href="#">Подпункт 3</a></li>
<li><a href="#">Подпункт 4</a></li>
<li><a href="#">Подпункт 5</a></li>
</ul>
</li>
<li><a href="#">Пункт 4</a></li>
<li class="menu__list"><a href="#">Пункт 5</a>
<ul class="menu__drop">
<li><a href="#">Подпункт 1</a></li>
<li><a href="#">Подпункт 2</a></li>
<li><a href="#">Подпункт 3</a></li>
<li><a href="#">Подпункт 4</a></li>
<li><a href="#">Подпункт 5</a></li>
</ul>
</li>
</ul>
</div>CSS
body {
margin: 0;
padding: 0;
font: 1em/1.4em sans-serif;
}
a {
text-decoration: none;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
.side {
width: 200px;
margin: 20px;
}
.menu a {
background: #3d3d3d;
color: #fff;
padding: 10px;
display: block;
border-bottom: 1px solid #666;
transition: all 0.5s ease;
}
.menu a:hover {
background: #666;
padding: 10px 0 10px 20px;
}
.menu li:first-child a,
.menu li .menu__drop li:first-child a {
border-radius: 3px 3px 0 0;
}
.menu li:last-child a,
.menu li .menu__drop li:last-child a {
border-radius: 0 0 3px 3px;
border-bottom: 0;
}
.menu li .menu__drop li a {
border-radius: 0;
border-bottom: 1px solid #666;
}
/*Подменю*/
.menu__list {
position: relative;
}
.menu__drop {
position: absolute;
width: 100%;
left: 100%;
border-left: 10px solid transparent;
top: -9999px;
opacity: 0;
transition: opacity 0.5s ease;
}
.menu__list:hover .menu__drop {
opacity: 1;
top: 0;
}
/*треугольнички*/
.menu__list::after {
Content: " ";
position: absolute;
border: 5px solid;
border-color: transparent transparent transparent #fff;
top: 1em;
right: 0.7em;
transition: all 0.5s ease;
}
.menu__list:hover::after {
transform: scaleX(-1);
}