Рисуем знамя
В этом уроке я объясню, как можно используя инструмент Pen Tool нарисовать красивый свисающий флаг или знамя для меню или других декоративных элементов дизайна.
Шаг 1. Рисуем заготовку.
Всегда все элементы старайтесь отрисовывать с помощью простых геометрических фигур. В своём примере, я использовал прямоугольник, раcсчитав примерную высоту и цветовую гамму заранее.
Далее вырезаем из этого прямоугольника форму больше напоминающую форму знамени.
Далее добавляем небольшой градиент, тень и убираем немного яркость. Для этого применяем стили Drop Shadow, Gradient Overlay и Color Overlay к слою с параметрами изображёнными на скриншотах:
Должно получиться примерно так же.
Можно добавить более резкую линию тени для большей реалистичности. Для этого ставим выделение по всему периметру знамени и слегка поворачиваем его с помощью Free Transform в нужную нам сторону.
Заливаем выделенную область чёрным цветом.
Выставляем прозрачность слоя примерно на 5-10%, в зависимости от желаемого результата.
Шаг 2. Рисуем изгибы.
Для рисования изгибов нужной формы потребуются хорошие навыки в работе с инструментом Pen Tool (P).
Сначала нарисуем основные светлые части изгибов. Сходиться они должны в месте закрепления знамени, т.е. вверху к углам.
Делаем выделение Make Selection и заливаем белым цветом. Применяем стиль наложения слоёв Overlay.
Далее применяем фильтр Filer > Blur > Motion Blur со следующими параметрами:
Выставляем прозрачность слоя на 30%.
Теперь нужно добавить более резкие и чёткие изгибы по углам. С помощью Pen Tool снова рисуем сходящиеся в углах светлые части изгибов.
Ставим выделение Make Selection и заливаем выделение с помощью градиента от белого цвета к прозрачному. Центры градиентов следует расположить по углам, чтобы ближе к центру они плавно переходили в цвет знамени. Или же можно просто залить выделение белым цветом и немного затереть нижние края с помощью инструмента Eraser Tool (E).
Применяем к слою стиль наложения Overlay и прозрачность 30%.
Далее дублируем слой с основными светлыми изгибами и заливаем его чёрным цветом и перемещаем немного ниже, чтобы он не перекрывал светлую часть изгиба.
Применяем к слою стиль наложения Overlay и прозрачность 45%.
Теперь нужно нарисовать изгибы по краям знамени. Опять не обойтись без помощи Pen Tool.
Делаем выделение, заливаем области белым цветом, ставим стиль наложения слоя Overlay и прозрачность 35%. Применяем к этому же слою фильтр Filer > Blur > Gaussian Blur > Radius: 3.0 pixels.
Лишние части, выходящие за периметр знамени обрезаем.
Затем дублируем данный слой, немного перемешаем его влево, чтобы он не перекрывал светлую часть изгиба, заливаем его чёрным цветом, применяем стиль наложения Overlay и выставляем прозрачность 15%.
Лишние части, выходящие за периметр знамени обрезаем. В результате данных действий получится примерно такой результат.
Далее добавим небольшие тёмные изгибы по углам. С помощью Pen Tool рисуем контуры.
Делаем выделение и заливаем его, как и в случае со светлыми резкими изгибами, градиентом от чёрного цвета к прозрачному. Ставим стиль наложения слоя Overlay и прозрачность 30%.
Шаг 3. Добавляем текстуры.
Заготавливаем пиксельный Pattern разрешением 2х2px с белыми, расположенными по диагонали пикселями. Ставим выделение по периметру всего знамени и заливаем область Pattern`ом.
Применяем к слою стиль наложения Overlay и прозрачность 10%. Дублируем данный слой и трансформируем его по горизонтали.
В результате данных действий получиться текстура, напоминающая текстуру ткани.
Далее можно немного состарить знамя, наложив дополнительно текстуру с потёртостями.
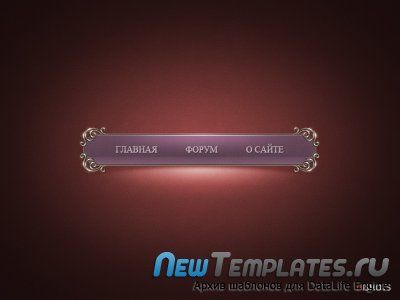
В завершении картины, внизу добавляем бахрому, вписываем пункты меню, а знамя подвершиваем на верёвочки