Рисуем красивое меню
Шаг 1. Подготавливаем фон.
Выбираем цветовую гамму, я выбрал цвет #3e1d1c в качестве фонового оттенка. Поверх этого цвета заливаем новый слой с чёрным цветом, чтобы создать тень по кругу фона. Затем вырезаем овальную область в центре.
Ставим для чёрного слоя эффект Filer > Blur > Gaussian Blur и выставляем параметры, как на скриншоте:
Затем в центре прибавляем немного яркости. Для этого заливаем круговой градиент белого цвета с помощью инструмента Gradient Tool (G) и немного трансформируем его до овальной формы.
Выставляем стиль наложения слоев Overlay, по необходимости дублируем его, чтобы придать ещё больше яркости фона в центре и устанавливаем необходимые вам параметры прозрачности.
Чтобы сгладить градиент, применяем фильтр Filter > Filter Gallery и ставим следующие параметры:
Так же можно добавить любую текстуру, к примеру деревянную или каменную, как у меня:
Всё, фон готов!
Шаг 2. Рисуем заготовку меню.
Меню будет горизонтального расположения. Рисуем сначала прямоугольный фон, затем закругляем углы, чтобы потом красиво обрамить наше меню в красивые узоры. Заливаем фон меню градиентом, я выбрал пурпурные оттенки, цвета #573f4d и #68475a. Выбираем шрифт и вводим названия пунктов меню.
Затем рисуем заготовку для будущей рамки. Для этого выделяем область пурпурного фона меню и применяем Stroke c параметрами, указанными на скриншоте. Цвет рамки #8b7c6e. Создавать рамку нужно на новом слое, чтобы в будущем можно было работать с ней отдельно от фона меню.
Теперь наша заготовка для меню готова.
Шаг 3. Применяем стили для пунктов меню.
Чтобы наше меню смотрелось красивее и сложнее, нужно применить соответствующие стили для фона, текста и рамки меню. К слою с текстом я применил стиль Gradient Overlay с параметрами:
И стиль Drop Shadow с параметрами:
В результате данных действий у нас получился такой шрифт:
Шаг 4. Обрабатываем фон меню.
Чтобы меню смотрелось интереснее, я решил добавить немного объёма, с помощью падающего на меню света. Выделяю овальную область под меню и заливаю от верхнего края белый прозрачный градиент:
Затем применяю Filter > Blur > Gaussian Blur а по бокам немного затираю Eraser Tool (E), чтобы достичь подобного результата:
Применяю стиль наложения Overlay, дублирую слой и ставлю уже другой стиль Soft Light c 75% прозрачностью слоя. Получается такой красивый свет:
Теперь работаем непосредственно с пурпурным фоном меню. Для начала рисуем блик в верхней части фона. Для этого выделяем область фона меню, заливаем её белым цветом и перетаскиваем область выделения на 1px вниз, вырезаем выделенную область.
Вот что должно получиться:
Выставляем стиль наложения Overlay, прозрачность слоя 40%. Выделяем область данного слоя и с помощью радиального градиента рисуем в центре более насыщенную область света, ставим стиль Overlay.
Выделяем область фона меню и рисуем в верхней части радиальный градиент белого цвета. Затем растягиваем его по горизонтали.
Выставляем стиль наложения Overlay, с прозрачностью 60%. Так же я решил добавить глянцевый эффект в нижней части фона меню, каменную текстуру и текстуру в виде наклонных линий. Получился стильный красивый фон меню.
Шаг 5. Обработка рамки.
Выделяем область фона меню и применяем Stroke c параметрами указанными на скриншоте.
Таким образом, у нас получится объёмная рамка с чуть более тёмной кромкой внутри. Теперь добавляем в верхней части рамки блик с помощью радиального градиента, как мы делали ранее с фоном меню.
Вот результат проделанных действий.
Шаг 6. Рисуем красивые узоры.
Чтобы наша рамка смотрелась красивее, по углам нарисуем красивые металлические узоры. Узоры лучше всего рисовать с помощью планшета. Но так же можно воспользоваться инструментом Pen Tool (P) или ещё проще, скачать готовые кисти с узорами, но в этом случае Вам нужно будет подбирать узор необходимой Вам формы. Для начала заготавливаю основу моего узора, цвета беру от нашей рамки, при этом тёмные оттенки я располагаю ниже, чтобы узоры были объёмные и максимально реалистичные.
Теперь рисуем блики на узорах. С помощью стиля слоя Bevel and Emboss красивые блики у Вас не получатся! Блики я обычно рисую с помощью 2х цветов, при этом более яркий цвет максимально приближённый к белому, но с оттенком цвета узора я рисую ближе к центру блика. Получается вот такой узор.
Теперь объединяем все слои узора и придаём ему чёткости с помощью Filter > Sharpen > Sharpen.
Дублируем слой с узором и располагаем их по углам нашего меню.
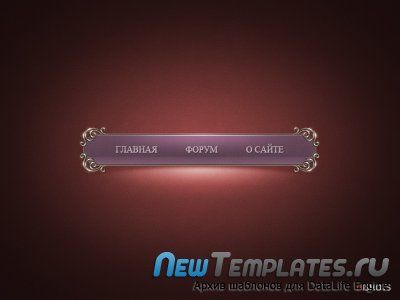
Так же в самых ярких местах узоров можно добавить свечение. Для этого с помощью тонкой кисти 1px белого цвета рисуем небольшие линии и применяем к ним стиль Outer Glow. Ну вот и всё, красивое горизонтальное меню для сайта готово!
Таким же способом можно рисовать и кнопки для сайта.