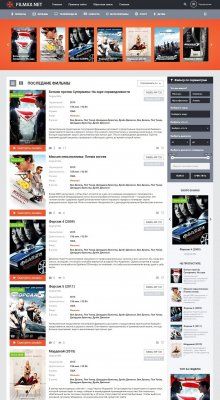
FILMAX для DLE 11.3
Еще один отличный шаблон FILMAX для DLE 13.0 под тематику кино онлайн. Он адаптивный и можно корректно смотреть на разных размерах монитора. А так по своей конструкций он сделан в светлой гамме цвета в другими элементами оттенка, которые отлично сочиться в другими. В работе он простой, что можно после установке, его немного подогнать под свои размеры и сразу заливать на его материал. Сам вид материалов и комментариев сделан на одну общею картинку, что идет афишей фильма, но и все данные на тот или иной фильм. Что и можно заметить такую же раскладку на самой главной странице. Вверх сайта сделан под название ресурса, где есть место под пару ссылок, что актуальный материал вписать, но с правой стороны идет кнопка управление, что и является основой навигаций по категориям. Но главное, что всегда присутствует на этой тематике, это горизонтальный слайдер, что можно сказать с уверенностью он больше идет за шапку. Так как расположен в своей гамме цвета, и на нем выводит большое количество материала, что для пользователя отличное решение по выбору просмотра. Идет одна колонка, где есть еще небольшой слайдер на одно изображение, но здесь есть функция проматывание и по клику можно выйти, что вы выбрали.
Автор: Redissx
Тип шаблона: Оригинал (Адаптивный)
Версия DLE: 11.3/12.0/12.1/13.0
Тестировался: Opera, Mozilla, IE
Комплектация: шаблон, инструкция
Размер: ~4 Mb
Скачать FILMAX для DLE
Скачать с disk.yandex.ru | DLE 11.3/12.0/12.1/13.0 | win-1251 + utf-8
Скачать с disk.yandex.ru | DLE 11.2 | win-1251 + utf-8
Скачать FILMAX для DLE 11.3/12.0/12.1/13.0 (Редизайн)
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать FILMAX для DLE 11.2 (Редизайн)
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать с disk.yandex.ru | DLE 11.3/12.0/12.1/13.0 | win-1251 + utf-8
Скачать с disk.yandex.ru | DLE 11.2 | win-1251 + utf-8
Скачать FILMAX для DLE 11.3/12.0/12.1/13.0 (Редизайн)
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать FILMAX для DLE 11.2 (Редизайн)
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8