FlatyG для DLE 13.0
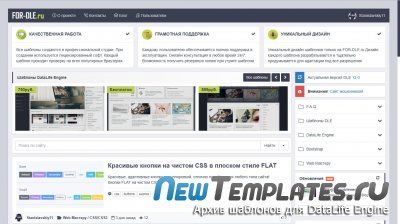
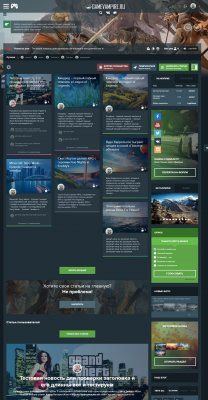
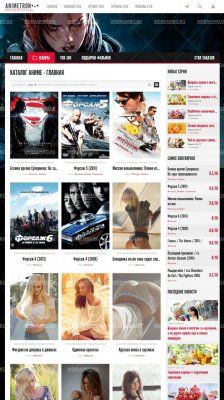
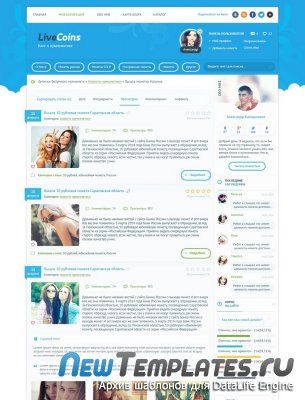
Универсальный шаблон FlatyG для DataLife Engine 13. Подходит для разных тематик, адаптивен, требуется установка дополнительных модулей для корректной работы шаблона: модуль уведомлений персональных сообщений. Вашему вниманию светлый по оттенку шаблон, который идет для DLE и имеет адаптивную верстку, что будет корректно смотреться на мобильном. Так, что на мобильных аппаратах он отлично отображается, где будет представлены все функций для полной работы. Сам по своему конструктору смотрится как стандартный, это вид материалов, что идет в одну колонку. Также имеет один контейнер, что по умолчанию по правую сторону расположен. Также для функциональности, с ним идет информер, в 6 разных положений, что отлично скажется для навигаций по сайту. Как раз вверх сайта выполнен из них, не исключая информационную таблицу в горизонтальном положение, где аналогично расположен мини профиль. Если говорить про тематику, где по своей стилистике он может подойти как на игровую платформу, также можно под софт портал настроить. Вообще здесь тема, под которую шаблон подходит широкая, сам веб мастер может определить по структуре, на какое тематическое направление его лучше поставить.
Автор: Stanislavskiy11
Тип шаблона: RIP (Адаптивный)
Версия DLE: 11.3/12.0/12.1/13.0
Тестировался: Opera, Mozilla, IE
Комплектация: только шаблон
Размер: ~1,6 Mb
Скачать FlatyG для DLE 11.3/12.0/12.1/13.0
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8