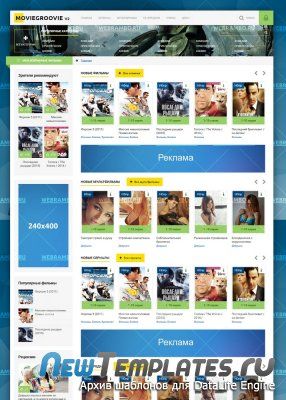
MovieGroovie v2 для DLE 11.0
С гордостью представляю вам вторую версию снискавшего некоторую популярность киношаблона MovieGroovie. Итак, адаптивный dle шаблон MovieGroovie для DLE 11.0 – это новейший, проработанный до мелочей шаблон для онлайн кинотеатров, сайтов о фильмах, больших кинопорталов. У превью фильма можно вывести информацию качества, серий. При наведении на иконку появляется всплывающее окно с сюжетом, оценкой. Окно само определяет появляться справа или слева. Если оценка в минусе, то иконка меняется. На фон внимания не обращаем, в реальности он фиксирован. Подробное меню всплывает в окне при клике по кнопке, туда можно удобно поместить все, что угодно. Замечу, что для поисковиков это окно находится под контентом, до боковой колонки и всегда открыто, а не скрыто. На любую внутреннюю страницу можно поставить свои обои. Или не ставить, это необязательная опция. Также предусмотрена возможность ставить бренд-ссылку на фон сайта. Заметьте слева кнопку закладок юзера, а также у фильма кнопку с ключом «смотреть онлайн» с функцией скроллинга к плееру — для смартфона и планшета довольно удобно, плюс декоративная функция.
Автор: Redissx
Тип шаблона: Оригинал (Адаптивный)
Версия DLE: 11.0
Тестировался: Opera, Mozilla, IE
Комплектация: шаблон, инструкция, psd
Размер: ~3.5 Mb
Скачать MovieGroovie для DLE 11.0
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать MovieGroovie для DLE 10.6
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать MovieGroovie для DLE 10.6
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8