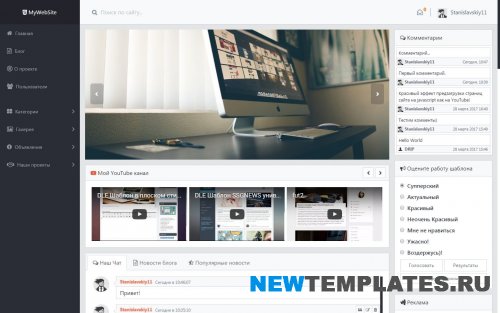
SSGv2 для DLE 13.3
Стильный минималистичный шаблон, выполнен в стиле Flat, обязательно запомнится всем посетителям. Ресурс визуально разделён на три колонки, вывод контента происходит по центру. Над центральной колонкой расположена поисковая строка. Далее полно размерный слайдер, к нему идеально подходят прямоугольные картинки. Далее можно добавить вывод непосредственно новостей или видео со своего или другого YouTube канала. В левой части ресурса на тёмно-сером фоне находятся ссылки на статичные страницы. Это классические варианты: главное, форум, О проекте.
А также можно добавить вывод категорий с выезжающим списком. Кроме этого, автор предусмотрел возможность вывода галереи, объявления от пользователей. В правой части расположен блок в котором легко добавить рекламу, вывести последние комментарии. Скачать шаблон SSGv2 для DLE 13.3 можно с нашего сайта по ссылке ниже,если у вас по каким-то причинам не получается этого сделать, обязательно сообщите нам об этом. Общая цветовая гамма светлая, серые элементы лишь добавляют минимализма, тема полностью адаптивная, позволяя корректно его просматривать с любых устройств.
При переходе в полную новость, пользователь видит всё тот же стиль минимализм, картинка уже полноразмерная практически на весь экран. Далее идёт полная новость и возможно вывод опроса, он органично вписывается в тему ресурса. Если не требуется опрос, новость будет выведена стандартно для ресурсов DLE. Внизу доступен список похожих публикаций.
Автор: Stanislavskiy11
Тип шаблона: Оригинал (Адаптивный)
Версия DLE: 13.3-10.6
Тестировался: Opera, Mozilla, IE
Комплектация: шаблон, плагины, инструкция
Размер: ~3,2 Mb
Скачать SSGv2 для DLE 13.3
Скачать с disk.yandex.ru
Скачать с disk.yandex.ru