CSS анимация - круговое плавающее действие
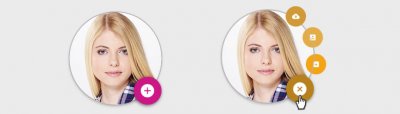
В материале рассмотрим, как можно задействовать кнопку плавающего действия, что вокруг изображение или элемента на сайта при помощи чистого CSS. Одним из наиболее обсуждаемых компонентов нового визуального языка Google является кнопка с плавающим действием. Которая отлично как эффект можно применить на разной тематике, также отличным решением установки этих кнопок станет в самом профиле сайта. Ведь смотрится оригинально, также занимает мало место ведь изначально у картинки идет одна кнопки со стороны, но закреплена к изображению.
Где по клику из нее выплывают другие кнопки, но уже идет менее по формату, то аналогично по центру содержать ключевые фигуры, что выполнены на шрифтовых кнопках. По сути, это всего лишь маленький круглый значок, который используется для быстрого доступа к продвигаемым действиям.
Здесь для воспроизведения плавающей кнопки с гладким, чистым и ярким внешним видом нам понадобиться стилистика, где будет находиться основные функций, которые можно самостоятельно редактировать, это смена оттенка или скорости появление. Основной компонент находится внизу и показывает действия для полного его открытие.
Приступаем к установке:
Под кнопки нужно выставить стиль, то без него не одна фигура не появиться.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"rel="stylesheet">HTML
<div class="dvanceag-esasages">
<div class="kugesac-kopdsasag">
<i class="material-icons">add_circle</i>
</div>
<div class="ksasagese-besigneand-evelopers">
<img src="ССЫЛКА_НА_АВАТАР">
</div>
<div class="gesaprev-kansagsign first">
<div class="kugesac-kopdsasag-inside first">
<i class="material-icons">archive</i>
</div>
</div>
<div class="gesaprev-kansagsign second">
<div class="kugesac-kopdsasag-inside second">
<i class="material-icons">account_box</i>
</div>
</div>
<div class="gesaprev-kansagsign third">
<div class="kugesac-kopdsasag-inside third">
<i class="material-icons">backup</i>
</div>
</div>
</div>CSS
.material-icons {
color: #fff;
font-size: 34px;
}
.kugesac-kopdsasag-inside .material-icons {
font-size: 16px;
}
.dvanceag-esasages {
width: 200px;
height: 200px;
position: relative;
border-radius: 50%;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2);
}
.ksasagese-besigneand-evelopers {
width: 200px;
height: 200px;
position: relative;
}
.kugesac-kopdsasag {
border-radius: 100%;
width: 60px;
height: 60px;
background-color: #cc1786;
position: absolute;
bottom: 0;
right: 0;
z-index: 6;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
cursor: pointer;
-webkit-transition: all 500ms cubic-bezier(0.19, 1, 0.22, 1);
transition: all 500ms cubic-bezier(0.19, 1, 0.22, 1);
box-shadow: -1px 2px 12px rgba(21, 20, 20, 0.61);
will-change: transform;
}
.kugesac-kopdsasag .material-icons {
-webkit-transition: transform 200ms cubic-bezier(0.19, 1, 0.22, 1);
transition: transform 200ms cubic-bezier(0.19, 1, 0.22, 1);
will-change: transform;
transform-origin: center center;
}
.kugesac-kopdsasag.animation {
background-color: #b7811d;
}
.kugesac-kopdsasag.animation .material-icons {
-webkit-transform: rotate(-45deg) translateZ(0);
transform: rotate(-45deg) translateZ(0);
}
.gesaprev-kansagsign {
width: 199px;
height: 199px;
position: absolute;
border-radius: 100%;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-transition: transform 400ms cubic-bezier(0.07, 1.1, 0.28, 1.01);
transition: transform 400ms cubic-bezier(0.07, 1.1, 0.28, 1.01);
will-change: transform;
box-shadow: 0px 0px 1px 1px #b5b1b1;
}
.gesaprev-kansagsign.animation {
-webkit-transition: transform 500ms cubic-bezier(0.19, 1, 0.22, 1);
transition: transform 500ms cubic-bezier(0.19, 1, 0.22, 1);
will-change: transform;
}
.gesaprev-kansagsign.first.animation {
transform: rotate(-36deg) translateZ(0);
}
.gesaprev-kansagsign.second.animation {
transform: rotate(-68deg) translateZ(0);
}
.gesaprev-kansagsign.third.animation {
transform: rotate(-100deg) translateZ(0);
}
.kugesac-kopdsasag-inside {
border-radius: 50%;
width: 44px;
height: 44px;
position: absolute;
bottom: 3px;
right: 3px;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
color: #fff;
cursor: pointer;
}
.kugesac-kopdsasag-inside.first {
background-color: #f3a516;
transform: rotate(36deg);
}
.kugesac-kopdsasag-inside.second {
background-color: #e4ac46;
transform: rotate(68deg);
}
.kugesac-kopdsasag-inside.third {
background-color: #d09a39;
transform: rotate(100deg);
}JS
var btn = document.querySelector('.kugesac-kopdsasag');
var buttonWrapper = document.querySelectorAll('.gesaprev-kansagsign');
btn.addEventListener('click', function(){
if(btn.classList.contains('animation')) {
btn.classList.remove('animation');
} else {
btn.classList.add('animation');
}
for (i = 0; i < buttonWrapper.length; i++ ) {
if(buttonWrapper[i].classList.contains('animation')){
buttonWrapper[i].classList.remove('animation');
} else {
buttonWrapper[i].classList.add('animation');
}
}
});Также плюс в этом еще идет, это функций, ведь каждому элементу можно привязать переход, смотря под какой тематикой сайт. Как пример возьмем услуги, что нажимает на кнопку и нам показывают, что по этой кнопке вы переходите на работы, также по другой можете пройти и прочесть отзывы, но и дальше в этом плане.