Всплывающие подсказки для сайта в CSS3 и HTML5

В этом материале узнаете как вы можете создавать самостоятельно свои собственные простые всплывающие подсказки, где задействуем CSS3 и HTML5. Один из плюсов, это не нужно jаvascript, здесь он попросту не требуется, так как все исполняется на чистой стилистике. Для этого сразу выставит по всем сторонам подсказку, чтоб был выбор веб разработчику. Это если наблюдать ее по вверх описание или по низу, а также по правую и левую сторону, все зависит от того, где нужно ее устанавливать.
А вообще подсказки, это отличный способ указать гостям и пользователю сайта как можно больше информации. Где остается навести курсор мыши на изображение или текст, где основном идет ключевое слово или фраза, что иногда с переходами на другую страницу.
В большинстве их можно использовать для предоставления подписей к различным по тематическому характеру картинкам или изображениям, более длинных описаний ссылок или любой полезной информации, которая улучшит пользовательский интерфейс вашего сайта, не затрагивая дизайн, а где-то просто его дополняет.
В этом мануале представляет собой пошаговое руководство, которое поможет вам понять эти приемы CSS, чтобы вы могли также создавать всплывающие подсказки с использованием чистого CSS. Где по сути простейшее решение стилистики для создания пользовательских всплывающих подсказок для любых элементов с использованием атрибута данных html5 и селекторов.
Теперь мы можем стилизовать всплывающие подсказки с помощью следующего кода, основной подсказки.
Это стили идет как основа, только без стрелок:
[data-tooltip]:hover {
position: relative;
}
[data-tooltip]:hover::before {
all: initial;
font-family: Arial, Helvetica, sans-serif;
display: inline-block;
border-radius: 3px;
padding: 12px;
background-color: #0c0c0c;
content: attr(data-tooltip);
color: #e8e8e8;
position: absolute;
bottom: 100%;
width: 235px;
left: 48%;
transform: translate(-50%, 0);
margin-bottom: 14px;
text-align: center;
font-size: 13px;
}Создаем HTML на 4 ссылки, где будут представлять всплывающие подсказки с каждой стороны, это сверху, слева, снизу и справа.
Чтобы сделать его более привлекательным, мы можем добавить курсор к подсказке, добавив следующий код в ваш CSS:
[data-tooltip]:hover::after {
all: initial;
display: inline-block;
width: 0;
height: 0;
border-left: 10px solid rgba(0, 0, 0, 0);
border-right: 10px solid rgba(0, 0, 0, 0);
border-top: 10px solid #0c0c0c;
position: absolute;
bottom: 100%;
content: '';
left: 50%;
transform: translate(-50%, 0);
margin-bottom: 5px;
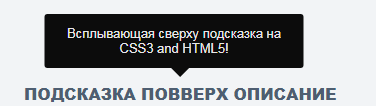
}Первый вариант, где подсказка идет по вверх описание:
Теперь ставим HTML по месту:
<a href="#" data-tooltip="Всплывающая сверху подсказка на CSS3 and HTML5!">ПОДСКАЗКА ПОВЕРХ ОПИСАНИЕ</a>Прежде чем мы начнем стилизовать всплывающие подсказки, давайте добавим базовый стиль CSS к документу и ссылкам.

Получение подсказок для отображения на каждой стороне немного сложнее, требует больше кода CSS, замените существующую подсказку CSS следующим кодом:
Этот вариант идет на все 4 вариаций подсказки:
<a href="#" data-tooltip="Всплывающее подсказки по всем четырем сторонам CSS3 and HTML5!">Вверх подсказки</a>
<a href="#" data-tooltip-right="Всплывающее подсказки по всем четырем сторонам CSS3 and HTML5!">Правая подсказка</a>
<a href="#" data-tooltip-bottom="Всплывающее подсказки по всем четырем сторонам CSS3 and HTML5!">Нижняя подсказка</a>
<a href="#" data-tooltip-left="Всплывающее подсказки по всем четырем сторонам CSS3 and HTML5!">Левая подсказка</a>Теперь у нас есть базовая подсказка, которую мы можем использовать для многих элементов, которые поддерживают селекторы ::before и ::after. Мы также используем атрибут all, который сбрасывает стилизацию для этого элемента, в основном, если мы хотим стилизовать эти ссылки, мы не хотим, чтобы он также применял стили к подсказкам.
[data-tooltip-bottom]:hover,
[data-tooltip-left]:hover,
[data-tooltip-right]:hover,
[data-tooltip]:hover {
position: relative;
}
[data-tooltip-bottom]:hover::after,
[data-tooltip-left]:hover::after,
[data-tooltip-right]:hover::after,
[data-tooltip]:hover::after {
all: initial;
display: inline-block;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #1a1a1a;
position: absolute;
bottom: 100%;
content: '';
left: 50%;
transform: translate(-50%, 0);
margin-bottom: 5px;
}
[data-tooltip-right]:hover::after {
margin-bottom: 0;
bottom: auto;
transform: rotate(90deg) translate(0, -50%);
left: 100%;
top: 50%;
margin-left: -5px;
margin-top: -5px;
}
[data-tooltip-left]:hover::after {
margin-bottom: 0;
bottom: auto;
transform: rotate(-90deg) translate(0, -50%);
left: auto;
right: 100%;
top: 50%;
margin-right: -5px;
margin-top: -5px;
}
[data-tooltip-bottom]:hover::after {
margin-bottom: 0;
bottom: auto;
transform: rotate(180deg) translate(-50%, 0);
top: 100%;
margin-left: -20px;
margin-top: 5px;
}
[data-tooltip-bottom]:hover::before,
[data-tooltip-left]:hover::before,
[data-tooltip-right]:hover::before,
[data-tooltip]:hover::before {
all: initial;
font-family: Arial, Helvetica, sans-serif;
display: inline-block;
border-radius: 5px;
padding: 10px;
background-color: #1a1a1a;
content: attr(data-tooltip);
color: #f9f9f9;
position: absolute;
bottom: 100%;
width: 100px;
left: 50%;
transform: translate(-50%, 0);
margin-bottom: 15px;
text-align: center;
font-size: 14px;
}
[data-tooltip-right]:hover::before {
margin-bottom: 0;
bottom: auto;
transform: translate(0, -50%);
left: 100%;
top: 50%;
content: attr(data-tooltip-right);
margin-left: 15px;
}
[data-tooltip-left]:hover::before {
margin-bottom: 0;
bottom: auto;
transform: translate(0, -50%);
left: auto;
right: 100%;
top: 50%;
content: attr(data-tooltip-left);
margin-right: 15px;
}
[data-tooltip-bottom]:hover::before {
margin-bottom: 0;
bottom: auto;
top: 100%;
content: attr(data-tooltip-bottom);
margin-top: 15px;
}Сейчас у веб разработчика появилась возможность показывать подсказки на каждой стороне. Где нужно использовать приведенный выше код и изменять его под свою структура дизайна.
Ведь все очень просто, если вам нужен угол вывести по какой то стороне, то вся настройка идет в стилях CSS, это качается и палитры цвета.
Где изначально шел темно серый оттенок, что поставил немного темнее и сам каркас если можно заметить на demo странице не сильно широкий, что аналогично по ширине больше установлен. Где не забываем, что можно сразу все установить на одной странице, ведь у них классы у всех свои оригинальные.