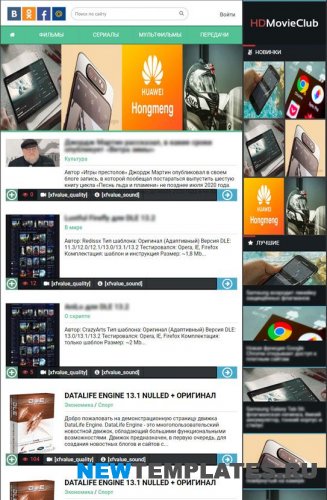
Kinolove для DLE 12.0
Тема адаптивная, проверена всех популярных браузерах, а также на 100% работает корректно с мобильными устройствами. Полное отсутствие ошибок в коде HTML и CSS. Есть возможность менять фоновые картинки, создавая уникальный внешний вид сайта, «под выход» новинки. Расположение элементов на главной странице классическое для кино шаблона на DLE. В шапке расположена поисковая строка в правой части. С левой выведены: популярные новинки, фильмы, сериалы, трейлеры, различные подборки. Кроме этого, отдельно вынесен «ТОП-100». Следующий блок — вертикальный слайдер, с небольшими вертикальными постерами. При клике переходим сразу в полную новость для просмотра кино. Скачать шаблон Kinolove для DLE 13.3 можно по прямой ссылке, а настроить можно с помощью инструкции.
В правой части есть интересное фишка, так называемый «Случайный фильм». При обновлении страницы в рандомном порядке выводиться фильм с базы сайта. Это обязательно понравится пользователям, так как многие не знают, что хотят сегодня посмотреть. В сайдбаре можно вывести фильмы, сериалы и трейлеры, по жанрам. В основной части страницы горизонтально (по 4 шт в ряд) выведены постеры. Кликнув на которой, переходит пользователь на просмотр. В полной новости доступен фильм в удобном плеере, а также возможность посмотреть трейлер. Рейтинг КиноПоиска создана через JS скрипт, что позволяет обновлять данные в режиме онлайн.
Автор: Неизвестно
Тип шаблона: Оригинал (Адаптивный)
Версия DLE: 11.3/12.0
Тестировался: Opera, Mozilla, IE
Комплектация: Шаблон и инструкция, php файлы (для модулей)
Размер: ~2,3 Mb
Скачать Kinolove для DLE
Скачать с disk.yandex.ru | DLE 11.3/12.0 | win-1251 + utf-8
Скачать с disk.yandex.ru | DLE 11.3/12.0 | win-1251 + utf-8