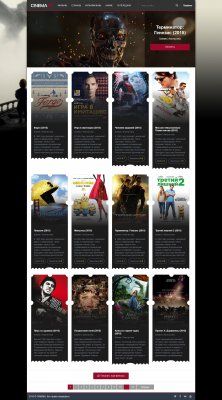
Сinema для DLE 11.2
Сinema для DLE 11.2 - это приятный адаптивный кино шаблон адаптированный под последнюю версию скрипта. Из явных особенностей шаблона можно лишь выделить то, что на главной страницы вы можете пролистывать страницы не только по страницам, но и используя технология ajax подгружая новости. Шаблон Сinema был заточен, это впрочем уже из самого названия понятно, под онлайн кинотеатры, но его не составит труда переделать под торренты с фильмами, игровые сайты, медиа порталы или вовсе новостные ресурсы. Шаблон адаптировался под последнюю версию и использует все новые функции последних релизов, чтобы кино шаблон dle корректно работал, вам необходимо убедится, что версия шаблона совпадает с вашей версией скрипта.
Автор: Неизвестно
Тип шаблона: Оригинал (Адаптивный)
Версия DLE: 11.2
Тестировался: IE, Opera, Mozilla
Комплектация: шаблон, инструкция, psd logo
Размер: ~1 Mb