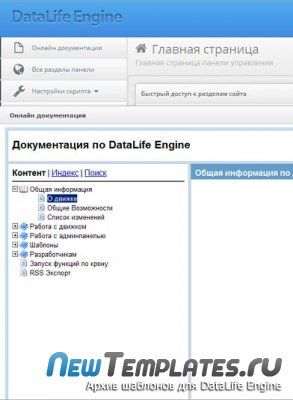
Документация DLE в админ панели
Одна из главных проблем с которыми пользователи сайта сталкиваются, это незнание особенностей скрипта. В основном это связано в первую очередь с дополнительными полями и тегом custom, каждый раз приходится отправлять их на страницу онлайн документации. Все кто плохо знаком с движком DataLife Engine рекомендуем добавить себе в админ панель документацию по скрипту и каждый раз когда будете добавлять дополнительные поля, возникнут вопросы с тегом custom или просто решите освежить память по поводу тегов, быстро сможете получить доступ к документации по скрипту DataLife Engine прямо из админ панели.
После того как вы внесете все необходимые изменения в скрипте, в боковой панели у вас появится кнопка при нажатии на которую будет вызываться модальное окно с официальной документацией по скрипту DataLife Engine.
Установка
Найти в engine/skins/default.skin.php:
<li><span class=\"glow\"></span><a href=\"?mod=options&action=options\"><i class=\"icon-globe icon-2x\"></i><span>{$lang['header_all']}</span></a></li>После вставить:
<li><span class=\"glow\"></span><a href=\"#\" onclick=\"online_document();return false\"><i class=\"icon-file icon-2x\"></i><span>Онлайн документация</span></a></li>Ниже перед частью кода:
} else $sidebar = "";Вставить:
$sidebar .= '
<script language="javascript" type="text/javascript">
function online_document(){
$("#onlinedocument").remove();
$("body").append("<div id=\'onlinedocument\' title=\'Онлайн документация\' style=\'display:none\'></div>");
$("#onlinedocument").dialog({
autoOpen: true,
width: $(window).width(),
height: $(window).height(),
dialogClass: "modalfixed",
open: function(event, ui) {
$("#onlinedocument").html(\'<iframe name="onlinedocumentframe" id="onlinedocumentframe" width="100%" height="100%" src="http://dle-news.ru/extras/online/index.html" frameborder = "no"></iframe>\');
},
beforeClose: function(event, ui) {
$("#onlinedocument").html("");
}
});
return false;
};
</script>';Готово!
Разработчик: rocksmart
Версия DLE: 10.2