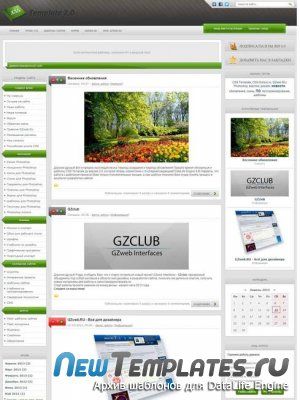
Оригинальная копия новостного шаблона
CSS Template 2.0 для DLE 10.0 выполненный в серый оттенках цветовой палитры с использованием зеленого в качестве вставок. Шаблон был опубликован самим автором занимающегося дизайном и версткой из студии GZWeb для общего пользования. В целом шаблон приятный на вид имеет двух колоночную структуру, резиновую ширину и как было ранее упомянуто серую цветовую палитру, а в качестве вставок использован серый цвет. Шаблон универсальный и будет смотреться на всех ресурсах одинакового хорошо, а вот где лучше уже решать вам. С нашей стороны шаблон был адаптирован до последней версии скрипта и уже не будет работать на других версиях
dle из-за всех изменений внесенных в шаблон. Мы конечно же как и всегда рекомендуем вам сделать полное обновления своего сайта, а последнюю версию движка вы всегда сможете скачать с нашего сайта.
Сегодня при большой популярности скрипта очень часто в сети появляются универсальные шаблоны для самых разных версий скрипта. Мы стараемся отслеживать из и регулярно публиковать на нашем ресурсе. Если мы где-то его упустили, то обязательно сообщите нам и мы обязательно дополним нашу коллекцию новой работой, которая ранее у нас не публиковалась. Так же в свободное время мы делаем качественный рипы за скромное вознаграждения, а чтобы обговорить все детали и время выполнения работы свяжитесь с нами удобным для вас способом. В завершение хотелось бы добавить, что в независимости от того каким браузером пользуются ваши пользователи шаблон
CSS Template 2.0 для DLE 10.0 будет одинаково хорошо работать у всех в независимости от браузера и его версии.
В завершение хотелось бы отметить, что мы занимаемся лишь адаптацией шаблонов и не трогаем инструкции, бывают редкие случаи когда количество скачивавший зашкаливает и держится на протяжение многих месяцев, а то и годы. К таким шаблоном мы уделяем должное внимание и регулярно обновляем инструкции вместе. Так же в качестве исключений мы уделяем внимание тем которые востребованы или нам нравятся. Вы можете уделить внимание и прислать нам исправленную инструкции и мы заменим её в шаблоне, тем самым вы упростите нам задачу и освободите времени, чтобы мы успевали больше самых разных шаблонов добавить на наш сайт. Перед тем как устанавливать шаблон убедитесь, что вы используете последнюю версию скрипта
DataLife Engine установлена на вашем сайте.
0. Разместить папку шаблона в папке templates движка, а также, выбрать его основным в админпанели.
1. В файле engine/modules/functions.php
Найти:function ShowRating($id, $rating, $vote_num, $allow = true) {
global $lang;
if( $rating AND $vote_num ) $rating = round( ($rating / $vote_num), 0 );
else $rating = 0;
$rating = $rating * 17;
if( !$allow ) {
$rated = <<<HTML
<div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
$rated = <<<HTML
<div id='ratig-layer-{$id}'><div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
<li><a href="#" title="{$lang['useless']}" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="{$lang['poor']}" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="{$lang['fair']}" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="{$lang['good']}" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="{$lang['excellent']}" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
</ul>
</div></div>
HTML;
return $rated;
}
function userrating($id) {
global $db;
$row = $db->super_query( "SELECT SUM(rating) as rating, SUM(vote_num) as num FROM " . PREFIX . "_post_extras WHERE user_id ='{$id}'" );
if( $row['num'] ) $rating = round( ($row['rating'] / $row['num']), 0 );
else $rating = 0;
$rating = $rating * 17;
$rated = <<<HTML
<div class="rating" style="display:inline;">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
Заменить на:function ShowRating($id, $rating, $vote_num, $allow = true) {
global $is_logged, $member_id, $config, $lang, $db;
if ($rating) $rating = round($rating, 0); else $rating = 0;
if (!$allow) {
$rated = <<<HTML
<div class="rati">
<div class="ratig-layer">{$rating}</div>
</div>
HTML;
return $rated;
}
if ($rating < "0") {
$myclass = "1";
}
if ($rating > "0") {
$myclass = "2";
}
$rated .= <<<HTML
<div class="rati{$myclass}">
<div id="ratig-layer-{$id}">
<div class="ratig-layer">
<a href="#" class="r1-unit" onclick="doRate('-1', '{$id}'); return false;">
<img src="/templates/csschool/img/down.png" alt="down" style="vertical-align:middle;" />
</a>
{$rating}
<a href="#" class="r2-unit" onclick="doRate('1', '{$id}'); return false;">
<img src="/templates/csschool/img/up.png" alt="up" style="vertical-align:middle;" />
</a>
</div>
</div>
</div>
HTML;
return $rated;
}
function userrating($name) {
global $db;
$row = $db->super_query("SELECT SUM(rating) as rating, SUM(vote_num) as num FROM " . PREFIX . "_post_extras WHERE user_id ='{$id}'" );
if ($row['num']) $rating = round(($row['rating'] / $row['num']), 0); else $rating = 0;
$rating = $rating * 17;
$rated = <<<HTML
{$rating}
HTML;
return $rated;
}
2. В файле engine/modules/show.full.php и файле engine/modules/show.short.php и engine/ajax/favorites.php
Найти: minus_fav.gif и заменить на: minus_fav.png
Найти: plus_fav.gif и заменить на: plus_fav.png
3. В файле engine/ajax/rating.php
Найти:if( $go_rate > 5 or $go_rate < 1 ) $go_rate = 0;
Заменить на:
if( $go_rate > 5 or $go_rate < -1 ) $go_rate = 0;
В этом же файле найти и удалить:
$buffer = ShowRating( $row['news_id'], $row['rating'], $row['vote_num'], false );
Автор: GZWeb
Тип шаблона: Оригинал
Версия DLE: 10.0
Тестировался: IE, Mozilla, Opera
Комплектация: tpl, css, img, psd
Размер: ~1 Mb