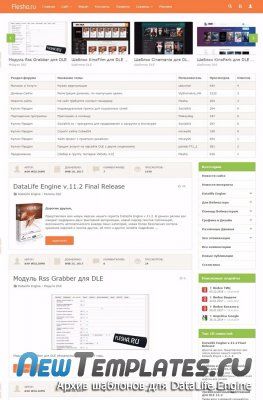
Flesha v2 для DLE 13.0
При этом руководствоваться только этими идеями для создания сайта не нужно, реализуйте на нём любую тематику. Общая цветовая гамма — светлая, используется классические для DLE цвета: оранжевый и зелёный. Именно ними выделены основные элементы,необходимые для удобства пользователя. В шапке расположен слайдер, где выводится по четыре вертикальных картинки с названием новости. Кроме этого, есть возможность перелистывать слайды в стороны. Для этого необходимо кликнуть на зеленую стрелочку в правой или левой части.
После чего идет вывод последних тем форума, в виде таблицы. Это позволяет крайне быстро заполнить форум посетителями, желающих поделится опытом или высказать мнение. И не забывайте, что скачать Flesha для DataLife Engine 13.0 можно сразу на этой странице. Главная страница разделяется на две колонки, в левой — последние новости. Где будет показано: количество просмотревших эту новость пользователей, когда и кто добавил. Выводится по центру большая миниатюра, краткий анонс новости и кнопка «Подробнее» на розовом фоне. В правом блоке, это сайдбар, есть место под рекламу и стандартные блоки. Данная тема оптимизирована, не нагружена лишними скриптами, отлично подойдет для создания посещаемого проекта на любую тематику.
Автор: Неизвестно
Тип шаблона: RIP (Адаптивный)
Версия DLE: 11.3/12.0/12.1/13.0
Тестировался: Opera, Mozilla, IE
Комплектация: только шаблон
Размер: ~350 Kb
Скачать Flesha v2 для DLE 11.3/12.0/12.1/13.0
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать Flesha v2 для DLE 11.2
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать Flesha v2 для DLE 11.2
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8