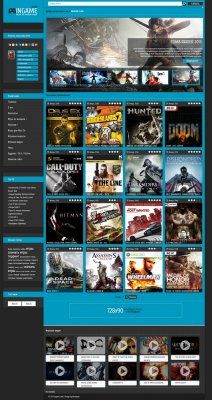
InGame для DLE 11.2
Игровые сайты часто совершенно не нуждаются в большом количестве текстовой информации, гораздо важнее для порталов подобной направленности создать эффектную картинку, привлекающую внимание всех категорий игроманов. К преимуществам описываемого шаблона, помимо удачного оформления, можно отнести используемую DataLife Engine 11.2. Данный движок обеспечит достойную защиту от спама, быстрое кеширование и комфортную работу администратору. Продолжая рассматривать шаблон InGame с точки зрения внешнего вида, нельзя не упомянуть о его достаточно необычной структуре. Ниже расположена основная часть сайта, состоящая из ьрех колонок. Слева располагаются разнообразные модули, помогающие сориентироваться на сайте, справа же находится новостная лента. Причем новости также организованы особым образом на экран выводится лишь начальная часть, что позволяет разместить на странице гораздо больше ссылок на интересный контент.
Автор: Deadpool
Тип шаблона: Оригинал
Версия DLE: 11.2
Тестировался: IE, Firefox, Opera
Комплектация: шаблон, инструкция, psd
Размер: ~840 Кb
Скачать InGame для DLE 11.2
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать InGame для DLE 11.1
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать InGame для DLE 11.0
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать InGame для DLE 10.6
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать InGame для DLE 11.1
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать InGame для DLE 11.0
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать InGame для DLE 10.6
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8