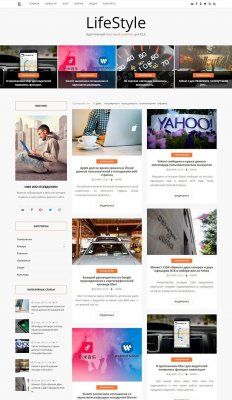
LifeStyle для DLE 12.0
LifeStyle для DLE 12.0 - отличный светлый дизайн для вашего блога на DLE. Если вы хотите простой и понятный сайт, на котором посетитель легко найдет интересующую его информацию, вам определённо стоит опробовать этот шаблон, который доступен в двух кодировках. С таким дизайном первое впечатление, которое оставит ваш сайт точно будет положительным, а значит, скорее всего ваш гость вернётся к вам еще не один раз, и быть может даже расскажет о вашем портале своим друзьям и близким, а ведь в этом и есть суть любого блогового сайта. Что немаловажно для любого сайта - это очень быстрый дизайн, в котором кроме вашей графики нет других ресурсоёмких изображений, так что если вы правильно оптимизируете картинки на главной и дадите им верное соотношение без принудительного изменения размеров, вы получите минимум запросов к серверу http и максимум скорости по Google PageSpeed.
При просмотре шаблона на мониторе с маленьким разрешением все новости перестраиваются в визуально привлекательные мозаики, так что вы ничего не теряете в функционале ни на планшете, ни даже на мобильном телефоне. Вы так же сможете легко поменять местоположение боковой колонки.
Автор: Неизвестно
Тип шаблона: Оригинал (Адаптивный)
Версия DLE: 11.3/12.0
Тестировался: Opera, Mozilla, IE
Комплектация: шаблон и инструкция
Размер: ~900 Kb
Скачать LifeStyle для DLE 11.3/12.0
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8