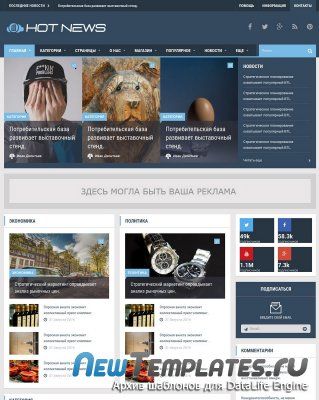
Hot News для DLE 12.1
Hot News для DLE 11.3 - шаблон для DLE предназначен для созданий новостного (СМИ) сайта. В шаблоне проявляется идеальное сочетание мощности и простоты который наверняка не оставит ваших посетителе равнодушными. Hot News не требует каких-либо знаний в области кодирования и дает вам легко установить на движок DataLife Engine с последующим использованием на ваше усмотрение. Задействованы почти все возможности CMS максимально и больше 10 кастомных шаблонов для вывода новостей в любое место сайта.
Автор: Неизвестно
Тип шаблона: Оригинал (Адаптивный)
Версия DLE: 11.3/12.0/12.1
Тестировался: Firefox, Opera, Google Chrome, IE
Комплектация: шаблон, инструкция
Размер: ~800 Kb
Скачать Hot News для DLE 11.3/12.0/12.1
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8