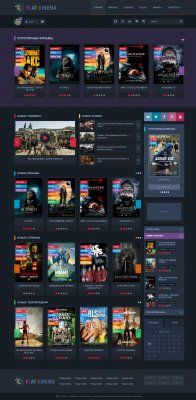
Flat Cinema для DLE 13.2
Интересный адаптивный шаблон Flat Cinema для DLE 13.2 разработан для тематики кино, кинотеатров, сериалов и мультфильмов. Впрочем уже все становится понятно когда читаешь название шаблона и его тематика, и его стиль в котором он выполнен. Цветовая гамма темная, это фишка этого шаблона, как бы атмосфера кинотеатра. Для нас остается не понятно почему именно темные сайты в приоритете у разработчиков и владельцев сайтов, ведь удобнее и приятнее читать со светлой версии. Но главная изюминка это конечно bootstrap фреймворк который применяется для больших экранов а также всех мобильных гаджетов нашего времени и позволяет вам редактировать, дорабатывать и добавлять свои элементы в дизайн шаблона. На главной странице краткая новость разделена на три колонки новости, фильмы и трейлеры, также в этом шаблоне есть парочка разных цветовых вариантов блокировки сайта и несколько вариантов как можно экономить место на мобильных. Шаблон неоднократно проверяли во всех браузерах, работает хорошо.
Автор: Андрей Моргун
Тип шаблона: Оригинал (Адаптивный)
Версия DLE: 11.3/12.0.12.1/13.0/13.1/13.2
Тестировался: Opera, Mozilla, IE
Комплектация: шаблон, инструкция, psd
Размер: ~5.1 Mb
Скачать Flat Cinema для DLE
Скачать с disk.yandex.ru | win-1251 + utf-8 | для DLE 11.3/12.0.12.1/13.0/13.1/13.2
Скачать с disk.yandex.ru | win-1251 + utf-8 | для DLE 11.2
Скачать с disk.yandex.ru | win-1251 + utf-8 | для DLE 11.1
Скачать с disk.yandex.ru | win-1251 + utf-8 | для DLE 11.0
Скачать с disk.yandex.ru | win-1251 + utf-8 | для DLE 10.6
Скачать с disk.yandex.ru | win-1251 + utf-8 | для DLE 11.3/12.0.12.1/13.0/13.1/13.2
Скачать с disk.yandex.ru | win-1251 + utf-8 | для DLE 11.2
Скачать с disk.yandex.ru | win-1251 + utf-8 | для DLE 11.1
Скачать с disk.yandex.ru | win-1251 + utf-8 | для DLE 11.0
Скачать с disk.yandex.ru | win-1251 + utf-8 | для DLE 10.6