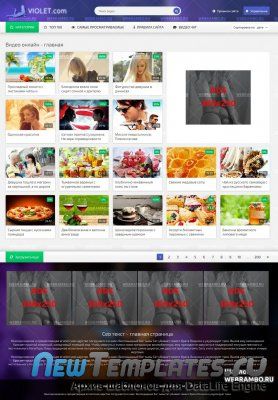
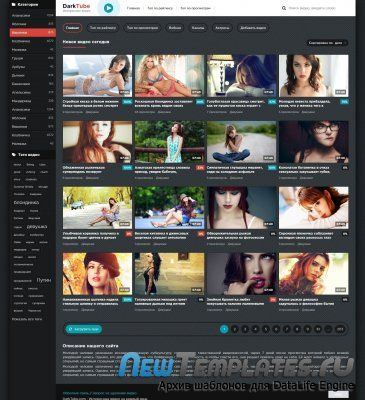
Violet and Crimson для DLE 11.2
Новый адаптивный шаблон Violet and Crimson воплотил в себе многое из того, что необходимо адалт и видео тубам, что очень давно хотелось сделать и наконец-то сделалось. Наконец-то свершилось! Нормальный понятный рейтинг с процентами и шкалой. Проценты и шкала реагируют на успешное голосование в реальном времени — все, как надо. И да, это все на уровне шаблона, на базе стандартного длешного «нравится — не нравится», то есть полная совместимость с движком «из коробки». Violet and Crimson - adult tube шаблон с новым рейтингом Топ 100 по рейтингу, топ 100 по просмотрам на отдельных страницах. Ajax подгрузка в связке с обычной пагинацией — лучшее решение по навигации. Всплывающее окно для огромных списков категорий. Масса рекламных мест располагаются на местах по примеру крупных тубов. Комментарии спрятаны под переключающуюся вкладку. Текст описания может быть свернут и развернут (когда сворачивать и сворачивать ли вообще вы можете указать сами — тут полная свобода). Похожие видео в виде вертикальной карусели, принцип, как на известном xvideos. Количество видимых строк вы можете указать сами, по умолчанию 2 строки. Комплект из двух сочных цветовых тем! Вторая тема традиционно темная с эротичной подсветкой. В общем, это шаблон на перспективу, ведь его структура очень удобна, фишки универсальны, а цветовых решений никто не ограничивает. Рекомендую!
Автор: Redissx
Тип шаблона: Оригинал (Адаптивный)
Версия DLE: 11.2
Тестировался: Opera, Mozilla, IE
Комплектация: шаблон, инструкция, исходники
Размер: ~4 Mb
Скачать Violet and Crimson для DLE 11.2
Скачать с disk.yandex.ru | win-1251 + utf-8
Скачать с disk.yandex.ru | win-1251 + utf-8