Animetron для DLE 11.2
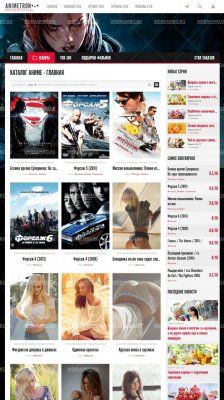
По заявлению самого разработчика аниме шаблона для dle Redissx или webrambo шаблон является калькой популярного ресурса animedia в русскоязычном сегменте, но конкретно в шаблоне Animetron для DLE 11.2 было добавлено много интересных решений о которых хотелось бы упомянуть. Первое о чем хотелось бы сказать - это адаптивность шаблона, другими словами аниме шаблон подстраивается под разрешения разных устройств, что сейчас один из главных факторов при выборе шаблона, переключение вида анонсов с запоминанием. Так же в шаблоне присутствует несколько вариантов рейтинга, оценка по десяти бальной школе без правок в самом движке и конечно же второй тип рейтинга мне нравится и не нравится, опять же без внесения изменений в файлы движка, что является большим преимуществом перед другими работами. Большинство интересных решений которые реализованы в шаблоне сделаны с оглядкой на мобильные устройства, такие как запоминание открытого меню или перехода сразу к плееру для просмотра медиа контента.
Автор: Redissx
Тип шаблона: Оригинал (Адаптивный)
Версия DLE: 11.2
Тестировался: IE, Opera, Mozilla
Комплектация: шаблон, инструкция, psd лого
Размер: ~7 Mb
Скачать Animetron для DLE 11.2
Скачать с disk.yandex.ru | win-1251 + utf-8
Скачать с disk.yandex.ru | win-1251 + utf-8