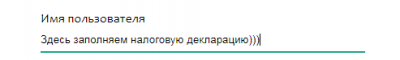
Современная форма поля ввода для сайта
Прекрасная форма поля для различных задач, где при клике появляется эффект виде горизонтально полосы для заполнения при задействовании стиля CSS. Сама форма может присутствовать на разных функциях, это от модального окна, до входа на сайт, где нужно прописывать логин и пароль. Если рассматривать шире, то таких форм в сети интернет очень много, где нужно заполнять различные бланки.
Здесь же изначально написано, какое действие нужно производить, а точнее какие данные вписывать. Вероятно многие соглашаться, что HTML-формы являются неотъемлемой частью в сети интернет, и безусловно считается важным инструментом для взаимодействия с пользователями или гостями сайта.
Без добавление стилистики, то позиционирования формы просто смотрится не очень красиво, если учитывать, какой дизайн на сайте установлен Давайте сделаем как можно привлекательным и презентабельным, так, чтоб соответствовало интернет ресурсу или тематике сайта.
HTML
<div>
<input type="text" id="username" />
<label class="kavesamotes" for="username">Имя пользователя</label>
<label class="gusemukdesan"></label>
</div>CSS
input:focus{
outline: none;
}
div{
max-width: 415px;
margin: 145px auto;
position: relative;
}
div .kavesamotes{
position: absolute;
top: 0;
left: 0;
right: 0;
transition: 200ms;
cursor:pointer;
color: #fffbfb;
}
div input:focus ~ .kavesamotes{
top: -1.3em;
}
div input{
width: 100%;
padding: 8px 0;
border: 0;
background-color: rgba(0, 0, 0, 0);
border-bottom: 1px solid #dedede;
}
div .gusemukdesan{
position: absolute;
bottom: 0;
left: 50%;
width: 0;
height: 2px;
background-color: #16bf53;
transition: 200ms;
}
div input:focus ~ .gusemukdesan{
left: 0;
width: 100%;
}Нужно заметить, что такая форма отлично смотрятся во всех современных браузерах.