Превью постов сайта при помощи Flexbox и CSS3
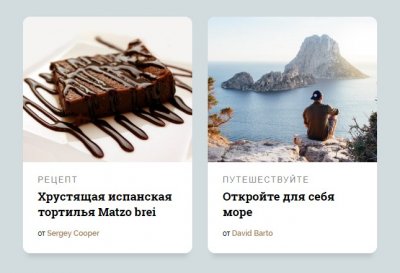
В данном уроке мы хотим показать как сделать превью постов сайта при помощи Flexbox и CSS3. Для примера у нас будет две карточки, которые будут полностью адаптивными, а также «живыми», ведь нам нужно, чтобы на них обратили внимание и кликнули. При наведении курсора карточка с постом будет оживать при помощи быстрой и красивой анимации. Давайте посмотрим как у нас это получилось.
Шаг 1. HTML
Мы создаем два контейнера, которые будут заключены в общий класс cars, затем мы будем добавлять необходимые нам блоки присваивая им классы.
<article class="card card--2">
<div class="card__info-hover">
<svg class="card__like" viewBox="0 0 24 24">
<path fill="#000000" d="изображение" />
</svg>
<div class="card__clock-info">
<svg class="card__clock" viewBox="0 0 24 24"><path d="изображение" />
</svg><span class="card__time">5 мин</span>
</div>
</div>В первой части кода мы создаем основной блок, в который будет заключена все информация, затем мы добавляем верхние элементы, такие как лайк и иконка времени, далее мы добавляем ссылки и описание к нашему блоку:
<div class="card__img"></div>
<a href="#" class="card_link">
<div class="card__img--hover"></div>
</a>
<div class="card__info">
<span class="card__category"> Путешествуйте</span>
<h3 class="card__title">Откройте для себя море</h3>
<span class="card__by">от <a href="#" class="card__author" title="author">David Barto</a></span>
</div>
</article>Перед тем как перейти к следующему шагу, не забывайте подключить правильный путь к стилям, без них у нас ничего не получится, двигаемся дальше.
Шаг 2. CSS
Для начала определим общие стили для нашего контейнера где будут содержаться наши блоки карточек:
.cards {
width: 100%;
display: flex;
display: -webkit-flex;
justify-content: center;
-webkit-justify-content: center;
max-width: 820px;
}Затем нам необходимо добавить изображения к каждой карточке, как вы заметили мы заранее установили две картинки на фон:
.card--1 .card__img, .card--1 .card__img--hover {
background-image: url('https: изображение');
}
.card--2 .card__img, .card--2 .card__img--hover {
background-image: url('https:изображение');
}Теперь определяем позиции и классы для лайка и времени:
.card__like {
width: 18px;
}
.card__clock {
width: 15px;
vertical-align: middle;
fill: #AD7D52;
}
.card__time {
font-size: 12px;
color: #AD7D52;
vertical-align: middle;
margin-left: 5px;
}
.card__clock-info {
float: right;
}Затем мы устанавливаем классы для ховер эффекта наших карточек, эти небольшие правила помогут нам немного вдохнуть жизни в них:
.card__img--hover {
transition: 0.2s all ease-out;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100%;
position: absolute;
height: 235px;
border-top-left-radius: 12px;
border-top-right-radius: 12px;
top: 0;
}
.card {
margin-right: 25px;
transition: all .4s cubic-bezier(0.175, 0.885, 0, 1);
background-color: #fff;
width: 33.3%;
position: relative;
border-radius: 12px;
overflow: hidden;
box-shadow: 0px 13px 10px -7px rgba(0, 0, 0,0.1);
}
.card:hover {
box-shadow: 0px 30px 18px -8px rgba(0, 0, 0,0.1);
transform: scale(1.10, 1.10);
}В результате у нас получился вот такой замечательный блок с превью постов и анимацией. Друзья, как вам такой подход к оформлению постов на сайте?
Вот и все. Готово!
[center][/center]