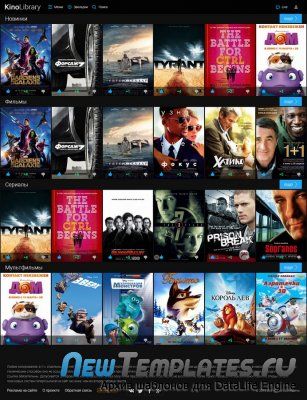
KinoLibrary для DLE 13.0
Темный стиль шаблона KinoLibrary для тематики просмотра фильмов онлайн. Что полностью адаптивный на разные размеры монитора. И не забываем про мобильные устройства, где корректно будет выводить как сам интернет ресурс, так и плеер для виртуальности. Сделан в простой и доступной для пользователя стилистике, где по навигаций все отлично расставлено по местам. Все сделано в минимализме, это сам материал, что идет афиша на премьеры, где полностью заполняет главную страницу. Но и вверх сайта под логотип и внутренний поиск по порталу. Все сделано по категориям жанра, если вам нравится одна из нескольких, то заходим в этот модуль и выбираем для просмотра.
Автор: SanderArt
Тип шаблона: Оригинал (Адаптивный) + Переделка
Версия DLE: 11.3/12.0/12.1/13.0
Тестировался: Opera, Mozilla, IE
Комплектация: только шаблон
Размер: ~1 Mb
Скачать KinoLibrary для DLE 11.3/12.0/12.1/13.0
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать KinoLibrary для DLE 11.2
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать KinoLibrary для DLE 11.1
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать с disk.yandex.ru | 11.3/12.0/12.1 | English version
Скачать с disk.yandex.ru | 11.2 | English version
Скачать с disk.yandex.ru | 11.1 | English version
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать KinoLibrary для DLE 11.2
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать KinoLibrary для DLE 11.1
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать с disk.yandex.ru | 11.3/12.0/12.1 | English version
Скачать с disk.yandex.ru | 11.2 | English version
Скачать с disk.yandex.ru | 11.1 | English version
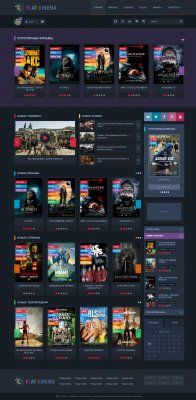
Скачать KinoLibrary (Переделка) для DLE 11.3/12.0/12.1/13.0
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8
Скачать с disk.yandex.ru | win-1251
Скачать с disk.yandex.ru | utf-8