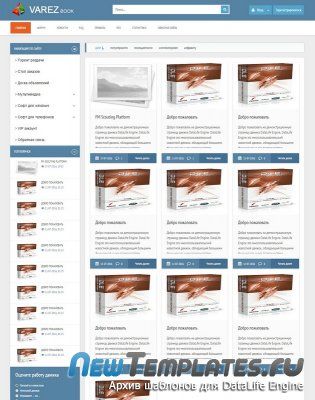
VAREZbook для DLE 11.1
Легкий и простой шаблон VAREZbook для DLE, выполненный в светлых тонах с яркими вставками. Шаблон универсальный, его можно применить для любой тематики. Первое, что приходит в голову, то на данном шаблоне будут отлично смотреться сайты варез или новости. В футере как обычно располагаются счетчики, копирайты. Важно учитывать и то, что шаблон Blogooo идеально будет смотреться в любом браузере, потому что шаблон является универсальным и ширину вы можете настроить под себя. Цветовая палитра шаблона светлая и имеет отличную верстку и отличную проработку дизайна. Ширина универсального шаблона фиксированная, что позволяет ему без проблем работать на мониторах с разным разрешением экрана. Шаблон VAREZbook для DLE 11.1 адаптирован под последнюю версию скрипта и вы можете теперь его скачать бесплатно. Среди преимуществ необходимо отметить то, что дизайн не перегружен многочисленными графическими элементами. Важно учитывать и то, что шаблон идеально будет смотреться в любом браузере, потому что шаблон является универсальным и ширину вы можете настроить под себя.
Автор: Неизвестно
Тип шаблона: RIP (Адаптивный)
Версия DLE: 11.1
Тестировался: IE, Opera, Mozilla
Комплектация: tpl, css, img
Размер: ~800 Kb